NOTICIA

Mario Kart es una de las sagas de Nintendo con más seguidores. Stephen Cook es un desarrollador que ha decidido rendirle un homenaje al juego original de una manera muy especial: en CSS.
Originalmente, el CSS se utilizaba para cambiar el aspecto estético de una página web. Con el paso de los años, este lenguaje ha evolucionado y permite a los desarrolladores hacer cosas más impresionantes.
0 JavaScript, 100% CSS
Cook explica en esta entrada cómo consiguió dar vida a su clon de Mario Kart en CSS, presumiendo de no haber utilizado JavaScript para realizar este proyecto tan especial. Estos son los elementos que ha necesitado:
- 0 imágenes
- 0 líneas de JavaScript
- 100% CSS
- (Y 13 líneas de HTML)

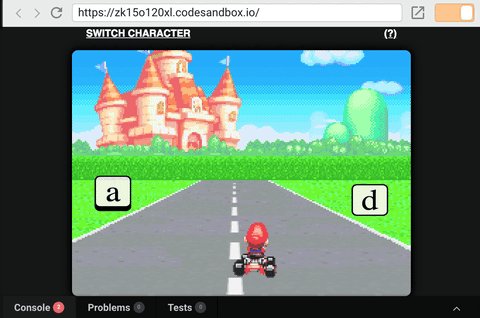
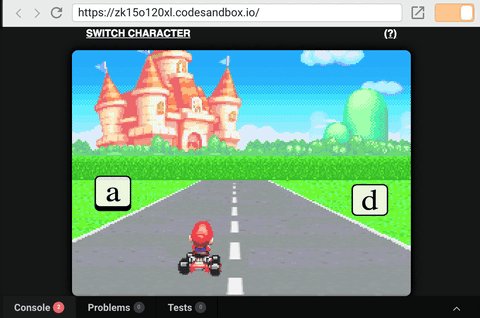
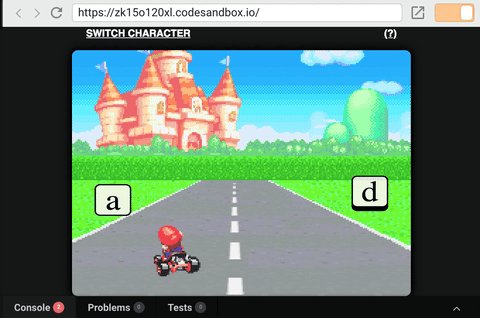
De momento es posible elegir entre dos personajes: Mario y su archienemigo Bowser. Podremos hacerlo en la parte superior izquierda de la pantalla del «juego».
Hay que dejar claro que es una versión muy limitada, y actualmente sólo podemos mover al personaje a izquierda o derecha utilizando las teclas «a» y «d», respectivamente.
No hay que olvidar que todo esto ha sido creado el código CSS que aparece a la izquierda. La realidad es que los controles responden de una manera fluida y tenemos la sensación de estar avanzando por una carretera.
Será genial ver si Cook (u otro desarrollador a partir de este código) es capaz de avanzar este experimento en un futuro próximo. De momento ya es un logro bastante increíble.
En Genbeta | NSFWare es un videojuego gratuito que mezcla Nintendo y Pornhub
También te recomendamos
La lluvia de reseñas positivas de Super Mario Odyssey ha roto Metacritic
10 prendas low-cost que te harán la vida más fácil… ¡y bonita!
NSFWare es un videojuego gratuito que mezcla Nintendo y Pornhub
–
La noticia
Un programador es capaz de dar vida a un clon de Mario Kart en CSS
fue publicada originalmente en
Genbeta
por
Santi Araújo
.